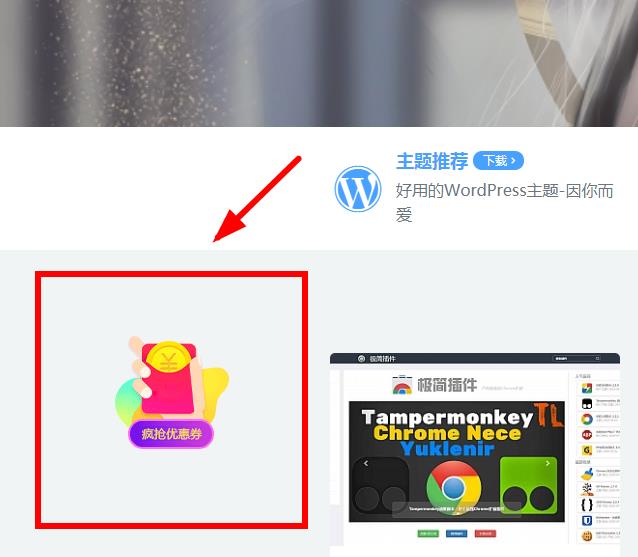
效果图

复制下方代码添加在页脚footer.php文件</body>前
<span class="token tag"><span class="token punctuation"><span class="tag"><</span></span><span class="tag">div</span> <span class="token attr-name"><span class="atn">class</span></span><span class="token attr-value"><span class="token punctuation"><span class="pun">=</span></span><span class="token punctuation"><span class="atv">"</span></span><span class="atv">mophp_ad_left</span><span class="token punctuation"><span class="atv">"</span></span></span><span class="token punctuation"><span class="tag">></span></span></span><span class="token tag"><span class="token punctuation"><span class="tag"><</span></span><span class="tag">a</span> <span class="token attr-name"><span class="atn">target</span></span><span class="token attr-value"><span class="token punctuation"><span class="pun">=</span></span><span class="token punctuation"><span class="atv">"</span></span><span class="atv">_blank</span><span class="token punctuation"><span class="atv">"</span></span></span> <span class="token attr-name"><span class="atn">href</span></span><span class="token attr-value"><span class="token punctuation"><span class="pun">=</span></span><span class="token punctuation"><span class="atv">"</span></span><span class="atv">https://www.mophp.cn</span><span class="token punctuation"><span class="atv">"</span></span></span><span class="token punctuation"><span class="tag">></span></span></span><span class="token tag"><span class="token punctuation"><span class="tag"><</span></span><span class="tag">img</span><span class="token style-attr language-css"><span class="token attr-name"> <span class="atn">style</span></span><span class="token punctuation"><span class="pun">=</span><span class="atv">"</span></span><span class="token attr-value"><span class="token property"><span class="pln">max</span><span class="pun">-</span><span class="pln">width</span></span><span class="token punctuation"><span class="pun">:</span></span><span class="token number"><span class="lit">100</span><span class="pun">%</span></span><span class="token punctuation"><span class="pun">;</span></span><span class="token property"><span class="pln">max</span><span class="pun">-</span><span class="pln">height</span></span><span class="token punctuation"><span class="pun">:</span></span><span class="token number"><span class="lit">100</span><span class="pun">%</span></span><span class="token punctuation"><span class="pun">;</span></span></span><span class="token punctuation"><span class="atv">"</span></span></span> <span class="token attr-name"><span class="atn">src</span></span><span class="token attr-value"><span class="token punctuation"><span class="pun">=</span></span><span class="token punctuation"><span class="atv">"</span></span><span class="atv">https://cdn.mophp.cn/wp-content/uploads/2020/07/1595052372-94ddba6a4e605fb.gif</span><span class="token punctuation"><span class="atv">"</span></span></span><span class="token punctuation"><span class="tag">></span></span></span><span class="token tag"><span class="token punctuation"><span class="tag"></</span></span><span class="tag">a</span><span class="token punctuation"><span class="tag">></span></span></span><span class="token tag"><span class="token punctuation"><span class="tag"></</span></span><span class="tag">div</span><span class="token punctuation"><span class="tag">></span></span></span><div class="mophp_ad_left"><a target="_blank" href="https://www.mophp.cn"><img style="max-width:100%;max-height:100%;" src="https://cdn.mophp.cn/wp-content/uploads/2020/07/1595052372-94ddba6a4e605fb.gif"></a></div>
复制下方css样式添加在主题css文件或主题自定义样式中
<span class="token comment"><span class="com">/*左侧悬浮广告*/</span></span><span class="token selector"><span class="token class"><span class="pun">.</span><span class="pln">mophp_ad_left</span></span> </span><span class="token punctuation"><span class="pun">{</span></span><span class="token property"><span class="pln">position</span></span><span class="token punctuation"><span class="pun">:</span></span> <span class="kwd">fixed</span><span class="token punctuation"><span class="pun">;</span></span><span class="token property"><span class="pln">left</span></span><span class="token punctuation"><span class="pun">:</span></span> <span class="token number"><span class="lit">50</span><span class="pun">%</span></span><span class="token punctuation"><span class="pun">;</span></span><span class="token property"><span class="pln">margin</span><span class="pun">-</span><span class="pln">left</span></span><span class="token punctuation"><span class="pun">:</span></span> <span class="pun">-</span><span class="token number"><span class="lit">840</span></span><span class="lit">px</span><span class="token punctuation"><span class="pun">;</span></span><span class="token property"><span class="pln">bottom</span></span><span class="token punctuation"><span class="pun">:</span></span> <span class="pun">-</span><span class="token number"><span class="lit">70</span></span><span class="lit">px</span><span class="token punctuation"><span class="pun">;</span></span><span class="token property"><span class="pln">z</span><span class="pun">-</span><span class="pln">index</span></span><span class="token punctuation"><span class="pun">:</span></span> <span class="token number"><span class="lit">10</span></span><span class="token punctuation"><span class="pun">;</span></span><span class="token property"><span class="pln">width</span></span><span class="token punctuation"><span class="pun">:</span></span> <span class="token number"><span class="lit">137</span></span><span class="lit">px</span><span class="token punctuation"><span class="pun">;</span></span><span class="token property"><span class="pln">height</span></span><span class="token punctuation"><span class="pun">:</span></span> <span class="token number"><span class="lit">325</span></span><span class="lit">px</span><span class="token punctuation"><span class="pun">;</span></span><span class="token punctuation"><span class="pun">}</span></span><span class="token atrule"><span class="token rule"><span class="lit">@media</span></span><span class="pln"> screen </span><span class="kwd">and</span> <span class="token punctuation"><span class="pun">(</span></span><span class="token property"><span class="pln">max</span><span class="pun">-</span><span class="pln">width</span></span><span class="token punctuation"><span class="pun">:</span></span><span class="token number"><span class="lit">1490</span></span><span class="lit">px</span><span class="token punctuation"><span class="pun">)</span></span></span> <span class="token punctuation"><span class="pun">{</span></span><span class="token selector"><span class="token class"><span class="pun">.</span><span class="pln">mophp_ad_left</span></span></span><span class="token punctuation"><span class="pun">{</span></span><span class="token property"><span class="pln">display</span></span><span class="token punctuation"><span class="pun">:</span></span><span class="pln">none</span><span class="token punctuation"><span class="pun">}</span></span><span class="token punctuation"><span class="pun">}</span></span><span class="token atrule"><span class="token rule"><span class="lit">@media</span></span><span class="pln"> screen </span><span class="kwd">and</span> <span class="token punctuation"><span class="pun">(</span></span><span class="token property"><span class="pln">max</span><span class="pun">-</span><span class="pln">width</span></span><span class="token punctuation"><span class="pun">:</span></span><span class="token number"><span class="lit">768</span></span><span class="lit">px</span><span class="token punctuation"><span class="pun">)</span></span></span> <span class="token punctuation"><span class="pun">{</span></span><span class="token selector"><span class="token class"><span class="pun">.</span><span class="pln">mophp_ad_left</span></span></span><span class="token punctuation"><span class="pun">{</span></span><span class="token property"><span class="pln">position</span></span><span class="token punctuation"><span class="pun">:</span></span> <span class="kwd">fixed</span><span class="token punctuation"><span class="pun">;</span></span><span class="token property"><span class="pln">right</span></span><span class="token punctuation"><span class="pun">:</span></span> <span class="token number"><span class="lit">5</span></span><span class="lit">px</span><span class="token punctuation"><span class="pun">;</span></span><span class="token property"><span class="pln">width</span></span><span class="token punctuation"><span class="pun">:</span></span> <span class="token number"><span class="lit">80</span></span><span class="lit">px</span><span class="token punctuation"><span class="pun">;</span></span><span class="token property"><span class="pln">height</span></span><span class="token punctuation"><span class="pun">:</span></span> <span class="token number"><span class="lit">80</span></span><span class="lit">px</span><span class="token punctuation"><span class="pun">;</span></span><span class="token property"><span class="pln">text</span><span class="pun">-</span><span class="pln">align</span></span><span class="token punctuation"><span class="pun">:</span></span><span class="pln"> center</span><span class="token punctuation"><span class="pun">;</span></span><span class="token property"><span class="pln">cursor</span></span><span class="token punctuation"><span class="pun">:</span></span><span class="pln"> pointer</span><span class="token punctuation"><span class="pun">;</span></span><span class="token property"><span class="pln">z</span><span class="pun">-</span><span class="pln">index</span></span><span class="token punctuation"><span class="pun">:</span></span> <span class="token number"><span class="lit">99</span></span><span class="token punctuation"><span class="pun">;</span></span><span class="token property"><span class="pln">left</span></span><span class="token punctuation"><span class="pun">:</span></span><span class="pln"> initial</span><span class="token punctuation"><span class="pun">;</span></span><span class="token property"><span class="pln">bottom</span></span><span class="token punctuation"><span class="pun">:</span></span> <span class="token number"><span class="lit">70</span></span><span class="lit">px</span><span class="token punctuation"><span class="pun">;</span></span><span class="token property"><span class="pln">top</span></span><span class="token punctuation"><span class="pun">:</span></span><span class="pln"> inherit</span><span class="token punctuation"><span class="pun">;</span></span><span class="token property"><span class="pln">display</span></span><span class="token punctuation"><span class="pun">:</span></span><span class="pln"> block</span><span class="token punctuation"><span class="pun">;</span></span><span class="token punctuation"><span class="pun">}</span></span><span class="token punctuation"><span class="pun">}</span></span><span class="token comment"><span class="com">/*左侧悬浮广告结束*/</span></span>/*左侧悬浮广告*/ .mophp_ad_left { position: fixed; left: 50%; margin-left: -840px; bottom: -70px; z-index: 10; width: 137px; height: 325px; } @media screen and (max-width:1490px) { .mophp_ad_left{display:none} } @media screen and (max-width:768px) { .mophp_ad_left{position: fixed;right: 5px;width: 80px;height: 80px;text-align: center;cursor: pointer;z-index: 99;left: initial;bottom: 70px;top: inherit;display: block;} } /*左侧悬浮广告结束*/
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章

暂无评论...